WordPressのメニューバーは、ウェブサイト上に表示されるナビゲーションメニュー(*1)です。主要なページやカテゴリーへのリンクを提供します。 *1 グローバルナビゲーションともいいます
当サイトもご覧のようにヘッダーにナビゲーションメニューを設置しており、それぞれのカテゴリが一目瞭然でわかるように配置しています。今回はこのナビゲーションメニュー設置について説明しています。

簡単なので是非試してみてね!
メニューバーを設置する5つのメリット
メニューバーはサイトのナビゲーションが改善しますので、訪問された方々が必要な情報に簡単にアクセスできるようになります。知りたい情報のページやカテゴリーへのリンクが見つけやすくなるので、ユーザーエクスペリエンスが向上します。
メニューバーを設置することで、サイトの階層構造を整理することが出来ます。カテゴリーをメニューバーに配置することで、訪問された方々が目的のコンテンツをよりスムーズに見つけられるようになります。
カテゴリー分けされたメニューバーは、検索エンジン(SEO)がサイトのコンテンツを理解しやすくなるので、ランクアップにも良い影響があるでしょう。
WordPressのメニューバーはカスタマイズが容易であり、外観や配置を自由に変更できます。ウェブサイトのテーマに合わせたデザインやスタイルにカスタマイズすることで、ブランディングや視覚的な統一感を向上させることができます。
WordPressのメニューバーはレスポンシブデザインに対応しており、異なるデバイスでの表示に適応します。モバイルデバイスやタブレットでもメニューが使いやすいため、訪問された方々が快適にサイトを閲覧出来るようになります。

サイトが使いやすくなるのは、とても良いことですね
メニューバーの設置手順
それではメニューバーを設置してみましょう。
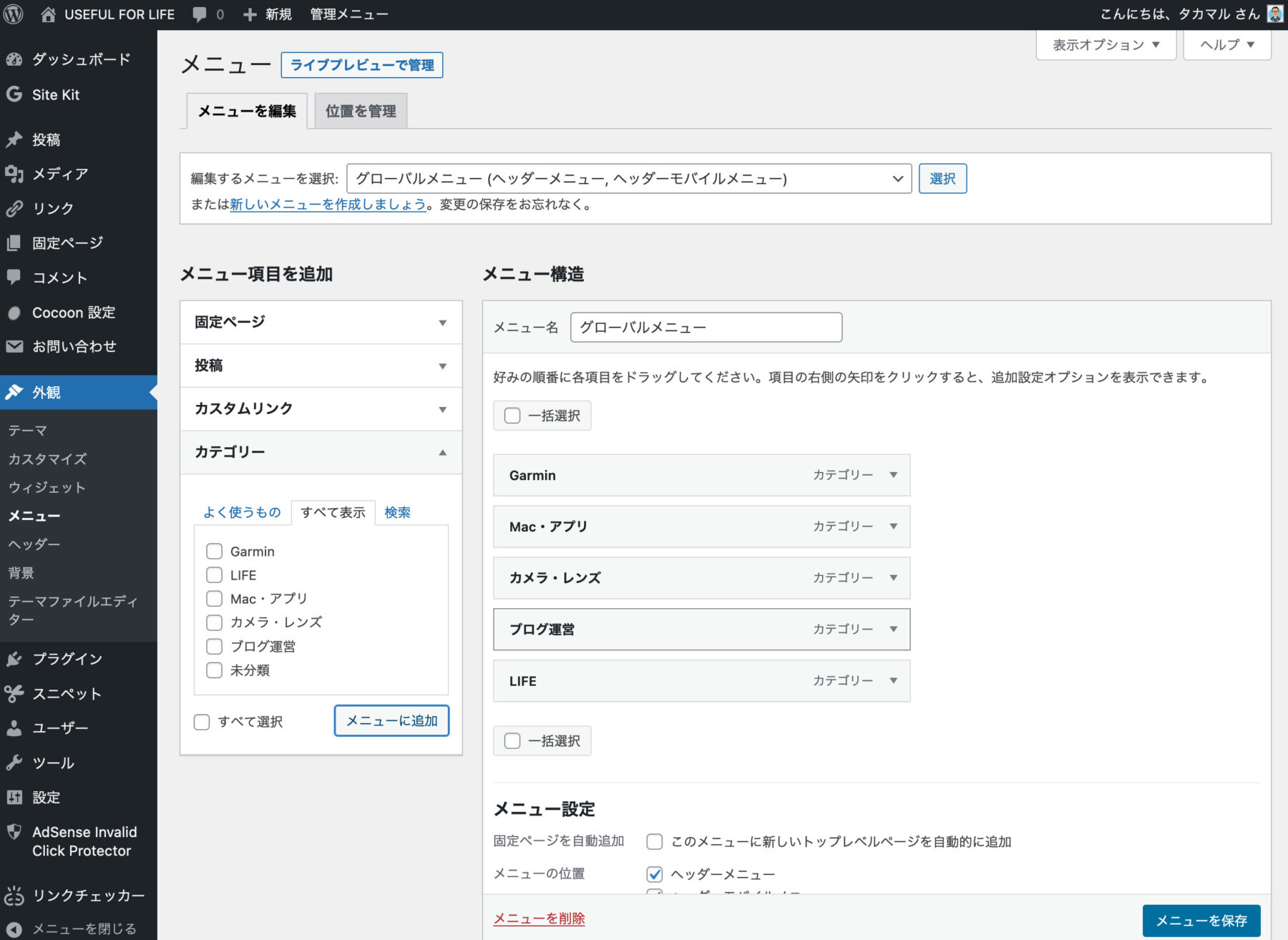
まず、WordPressの外観 → メニュー を開きます。
メニュー構造のメニュー名
ここでは「グローバルメニュー」としていますが、決まりはないので任意で構いません。
メニュー設定のメニューの位置
□ヘッダーメニュー
□ヘッダーモバイルメニュー
この2つにチェックを入れて、右下のメニューを作成ボタンを押す

外観の「メニュー項目を追加」項目から
カテゴリーを選択
すべて表示タブを選択
□*** ※表示させたいカテゴリーすべてチェック
メニューに追加ボタンを押す
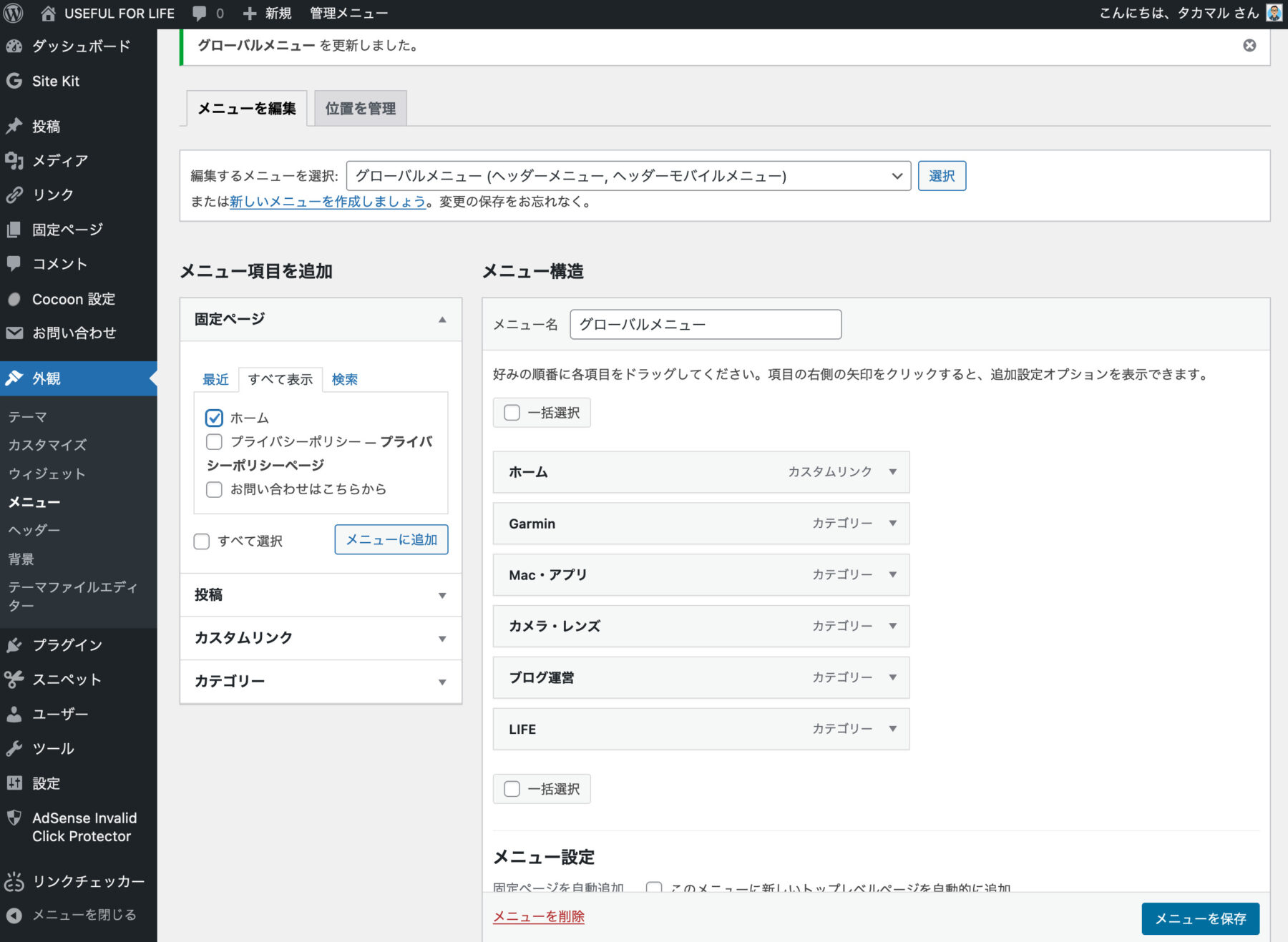
外観の「メニュー項目を追加」項目から
固定ページを選択
すべて表示タブを選択
□ホーム
にチェックを入れてメニューに追加ボタンを押す
最後に右下にある メニューを保存 ボタンを押せば設定完了です

下のようにメニューバーが表示されていればOKです!
タブバーとダブりに注意
Cocoonの場合、カテゴリーの記事をタブ化して表示することが出来ます。
※「タブ一覧」の際は、3つまで有効。4つ目以降は無視されます。
特に問題がないようなら、そのままで構いませんが、気になる場合は以下の設定を変更すればダブりはなくなりますので、試してみて下さい。
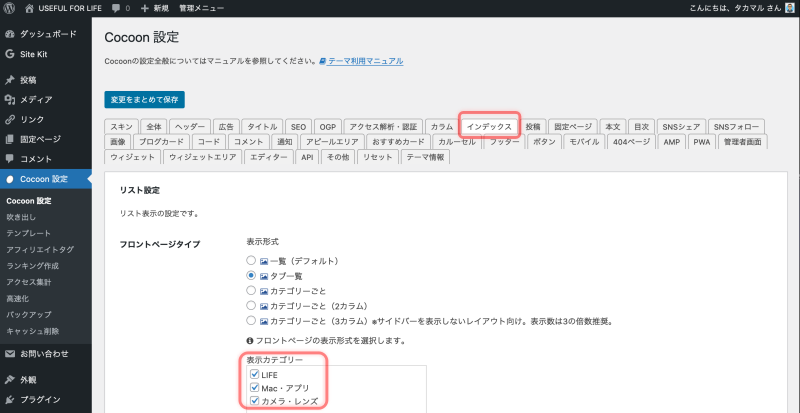
- Cocoon設定 → インデックスタブを選択
- フロントページタイプの
表示形式 ◯一覧(デフォルト) にチェックする
表示カテゴリー □*** ※すべてのカテゴリーのチェックを外します
まとめ
今回の記事で説明したことは以下の通りです。
- WordPressのメニューバーは、ナビゲーションメニューやグローバルナビゲーションともいう
- メニューバー設置による5つのメリット
ナビゲーションの向上
サイト構造の整理
SEOの強化
カスタマイズ性と柔軟性
レスポンシブデザインのサポート - メニューバーの設置方法
- メニューバーとタブバーのダブりに注意
ページトップにメニューを設置することで、それぞれのカテゴリが一目瞭然でわかるようになりました。
SEO的にも効果があるようなので、是非設置してみてください。

最後まで読んで頂きありがとうございました。
























































コメント